頻寬是有限的,控制回應封包的大小是很重要的議題,縮小封包通常可以很顯著的提高回應的速度。今天說的壓縮回應是縮小封包很重要的方法。雖然 IIS、Apache 和 Nginx 都有提供基本壓縮回應的方法,也還是可以在 ASP.NET Core 應用程式中來實作壓縮的方式。
原本沒有壓縮的資源,通常可以透過壓縮來提高回應速度,例如:CSS、JavaScript、HTML 和 XML。但像 PNG 這種原本就有經壓縮處理的格式就不建議再由應用程式壓縮一次了,通常 CP 值很低。
要在應用程式中啟用壓縮的模組,需要在 Startup.cs 類別中加入 services.AddResponseCompression() 服務和 app.UseResponseCompression() 中介層,需要注意中介層的順序,所有在壓縮回應之前加入的中介層都不會被壓縮到。
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddResponseCompression();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app)
{
app.UseResponseCompression();
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
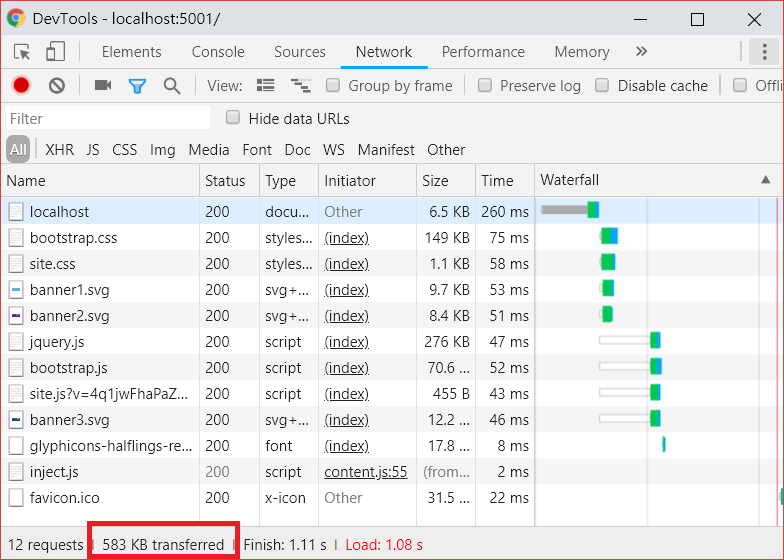
壓縮前:

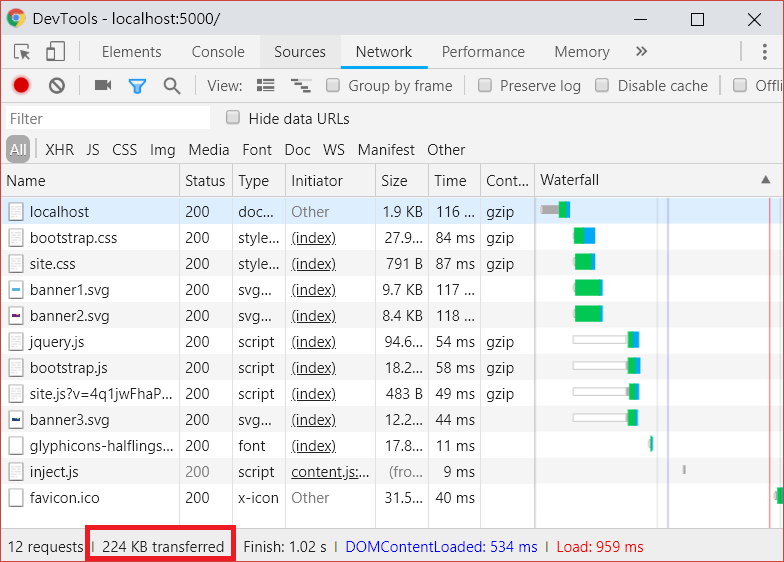
壓縮後:

預設是以 gzip 來壓縮,如果要自己實作壓縮的方式,可以實作 ICompressionProvider,並在加入註冊壓縮的服務時做設定。
預設的中介層會壓縮下列 MIME types,如果需要壓縮其他類型的檔案也可以在加入服務時做設定:
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression(options =>
{
options.Providers.Add<GzipCompressionProvider>();
options.Providers.Add<CustomCompressionProvider>();
options.MimeTypes =
ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "image/svg+xml" });
});
}
